Dzisiejszy wpis będzie tym z kategorii “Case Study” czyli pokażę na żywych przykładach, jak nie projektować układu strony pod urządzenia mobilne oraz jakie błędy popełniają projektanci przy tworzeniu rozkładu elementów. Pokażę, że to co na pierwszy rzut oka wygląda dobrze na komputerze, staje się dużym bałaganem, gdy stronę otworzymy w telefonie.
Spis treści
Ale o co chodzi?
Jak każdy z nas, ja też jestem użytkownikiem Internetu. Jednak dodatkowo obserwuję jak skonstruowane są inne strony (zboczenie zawodowe 😉 ) i czasami odnoszę wrażenie, iż wielu Web Developerom wydaje się, że jeśli strona dopasowuje się sama do ekranu telefonu, to wszystko jest w porządku, mało tego – widziałem to na własne oczy: testy takich stron polegają tylko i wyłącznie na przeskalowaniu okienka i sprawdzeniu czy elementy zmieniają rozmiar i wyglądają normalne. Nikt nie weźmie do ręki przynajmniej jednego modelu telefonu i nie otworzy na nim strony żeby sprawdzić czy wszystko wygląda tak jak powinno i da się tego używać fizycznie a nie spoglądając tylko na zmniejszone okienko przeglądarki.
Potem okazuje się, że elementy rozmieszczone są bez sensu albo nie działają. Na przykład: jakiś element nie reaguje na dotyk, jakiegoś przycisku nie da się dosięgnąć kciukiem i trzeba użyć obu rąk albo w trakcie przewijania elementy nachodzą na siebie uniemożliwiając normalne korzystanie ze strony, albo gdy strona jest bardzo długa a na jej końcu nie ma przycisku do szybkiego powrotu na górę i trzeba znowu scrollować aż do połamania kciuka.
Takich błędów jest dużo więcej. W tym wpisie postaram się wypunktować te najpopularniejsze wynikające najczęściej braku porządnych testów i często po prostu – z lenistwa Web Developerów.
Przypadek pierwszy: lista elementów traci sens po wyświetleniu na telefonach.
Na jednej ze stron, którą miałem okazję modernizować, trafił mi się przypadek w którym twórca chciał w sposób ładny i kreatywny zaprezentować pewien proces krok po kroku. Do tego celu stworzył bloki tekstu, z których każdy zawierał opis kolejnego kroku całej procedury a między tymi blokami wstawił strzałki mające sugerować kierunek przebiegu całego procesu.
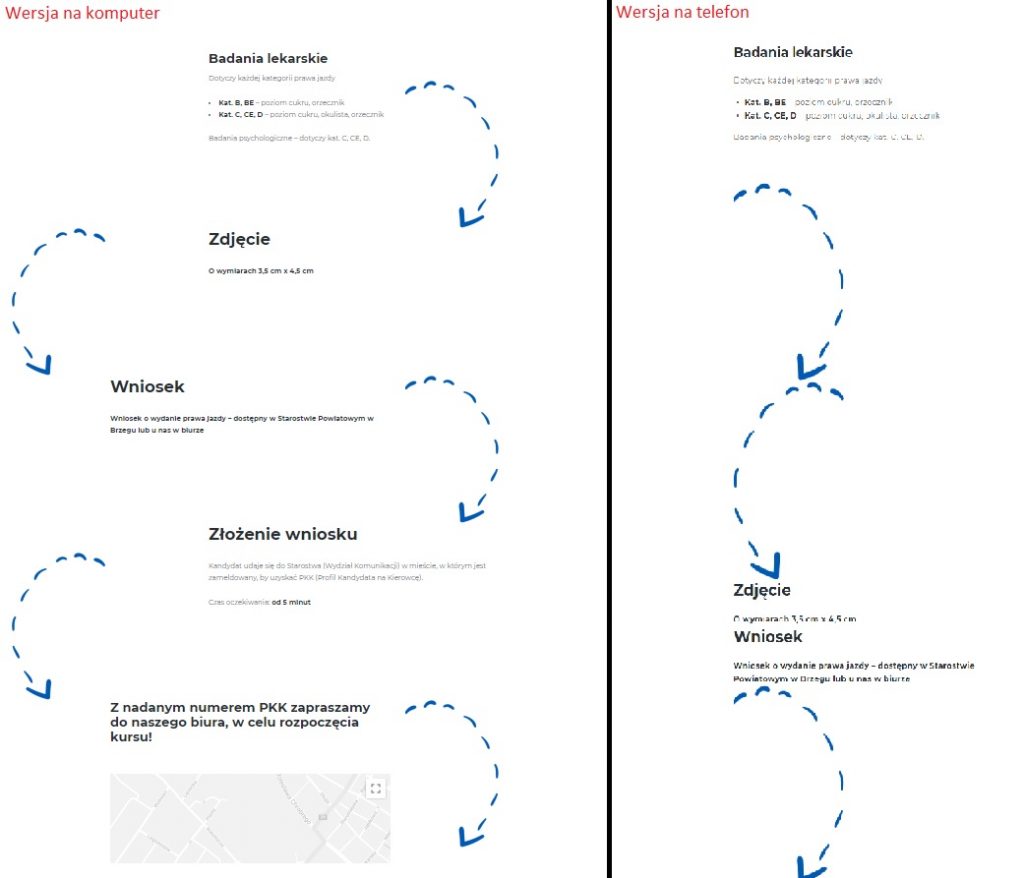
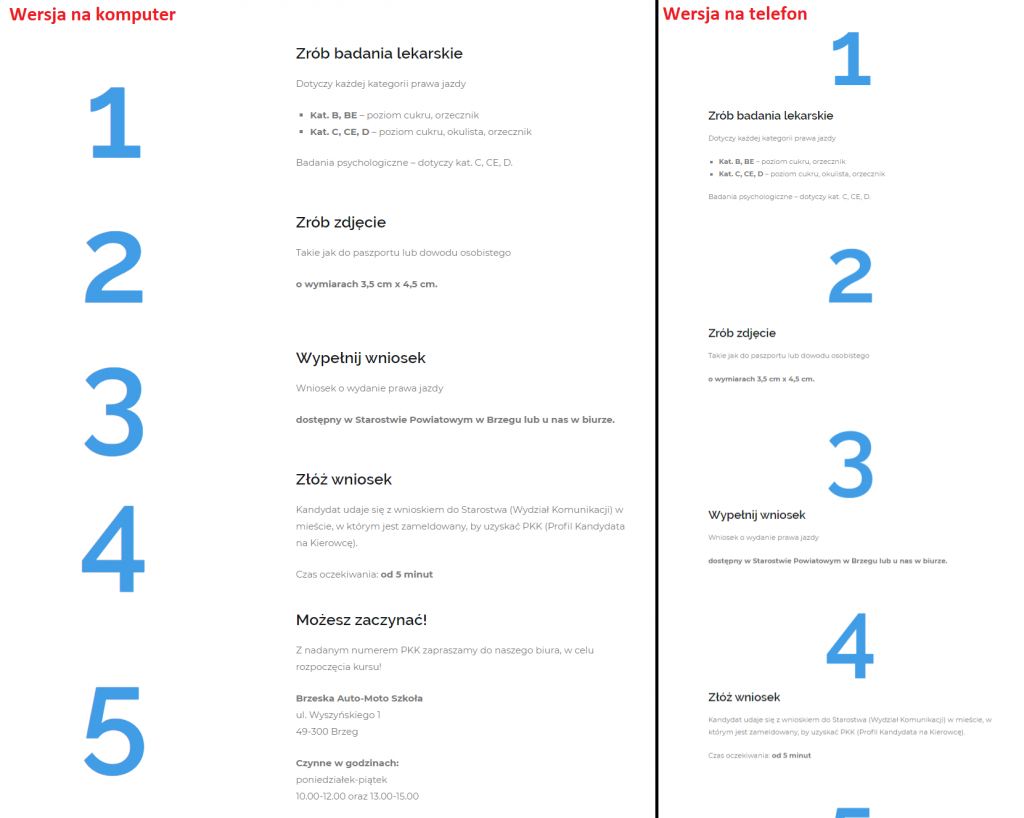
Zamysł nie najgorszy, na komputerze wygląda to nawet zgrabnie, ale po wyświetleniu na telefonie zupełnie traci czytelność i sens. W tym przypadku koncepcja autora raczej w ogóle nie została sprawdzona pod kątem urządzeń mobilnych. Przykład poniżej:
Porównanie dwóch wersji źle zaprojektowanej strony – z lewej widok na komputerze a z prawej na telefonie.
Dlaczego tak się stało?
Jak widać po przeskalowaniu strony do rozmiarów ekranu telefonu, poszczególne bloki “zbijają” się do pionu tak aby jeden wyświetlił się nad drugim. Kod HTML i CSS tej strony jest skonstruowany w ten sposób, aby w przypadku przeskalowania jej do rozmiarów telefonu, wyświetlać te bloki pionowo w kolejności jeden po drugim. Kolejność tych bloków jest liczona od lewej do prawej dla każdego z nich, więc z punktu widzenia przeglądarki komputera mamy tutaj kolejność TEKST > STRZAŁKA > STRZAŁKA >TEKST > STRZAŁKA > STRZAŁKA itd. Tak samo jest to liczone w przypadku przeglądarki na telefonie, stąd wizualny bałagan.
Jak można było temu zapobiec?
Na co najmniej dwa sposoby.
- Sposób prostszy: zrezygnować ze strzałek na rzecz zwykłych numerków 1, 2, 3 itd. a każdy numerek umieścić po prostu po lewej stronie bloku tekstowego. Wtedy po wyświetleniu na telefonie numerek byłby nad blokiem tekstu do którego się odnosi a całość była by czytelniejsza.
- Sposób bardziej złożony: dodanie indywidualnej klasy CSS dla każdego z bloków i dopisanie odpowiedniego stylu który nakazywał by blokom “łamać” się w określony sposób gdy zostaną wyświetlona na urządzeniach mobilnych

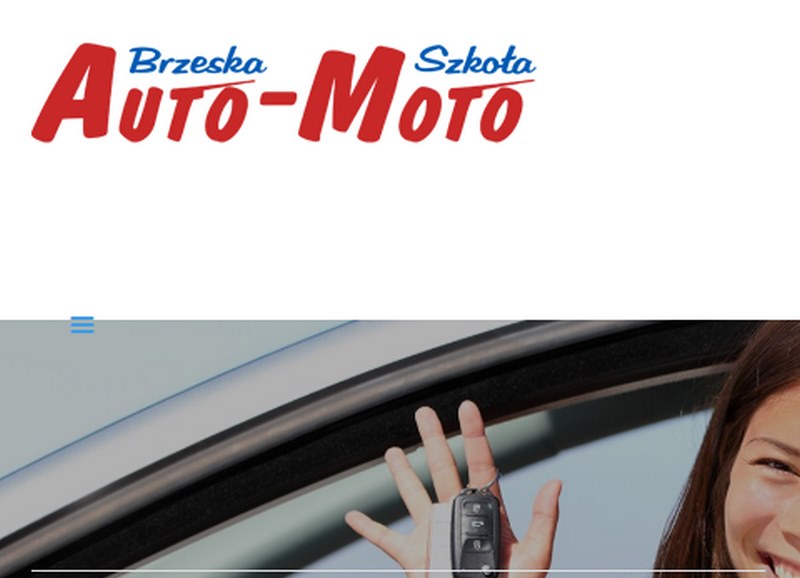
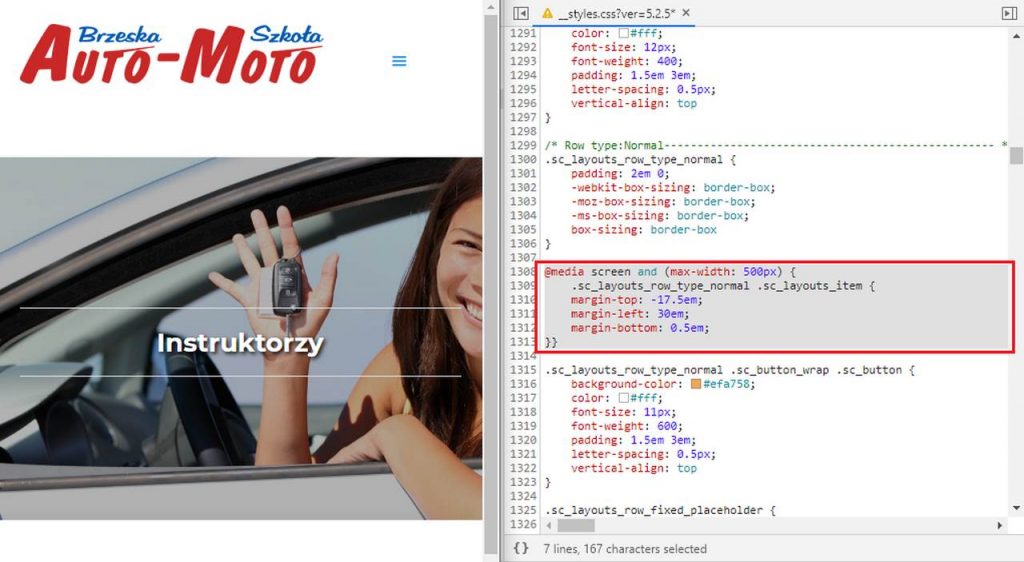
Ta przypadłość wynika najczęściej z nieumiejętnego wykorzystania systemów CMS a w tym konkretnym przypadku, który będziemy prezentować – chodzi o WordPressa. Może nieumiejętnie, to złe określenie bo trzeba jednak coś umieć aby postawić taką stronę, ale ‘niepomyślane’ będzie tutaj odpowiednim słowem, bo nikt nie pomyślał jak to będzie działać na telefonie. Potem dzieją się takie rzeczy a menu prawie wychodzi poza widok użytkownika.
Teraz widzimy menu mobilne (te 3 kreseczki po prawej obok logo), które wyświetla się poprawnie i jest w zasięgu użytkownika:
Teraz zobaczmy jakąś inną podstronę – menu też tu jest, ale czy od razu widzisz gdzie?
Dlaczego tak się stało?
Przede wszystkim dlatego, że nikt nie sprawdził jak to działa na urządzeniach mobilnych. Podejrzewam, że gdyby ten błąd został zauważony na etapie tworzenia strony, jego eliminacja zajęła by kilka chwil. Co do przyczyn technicznych to przypuszczam, że inny typ menu lub całego nagłówka jest ustawiony dla strony głównej (motywy WordPress posiadają często takie ustawienia) a inny typ dla podstron. Ewentualnie może być to kwestia złej konfiguracji menu mobilnego dla podstron (wiele motywów w WordPress’ie pozwala konfigurować osobno menu mobilne a osobno desktopowe). Różnice między menu na stronie głównej a tym na podstronach można rozpoznać choćby po identyfikatorach DIV’ów oraz po innych nazwach klas CSS.
Jak można było temu zapobiec?
- Najprostszym ze sposobów było by po prostu poprawne skonfigurowanie nagłówka/menu na etapie tworzenia strony i przetestowanie jak wszystko działa.
- Alternatywny sposób na szybko, to drobna zmiana w kodzie CSS poprzez dodanie marginesów do elementu menu tak aby wypozycjonować go obok logo i umieszczenie tego kodu wewnątrz warunku @media screen nakazującego użyć danego stylu CSS w zależności od szerokości ekranu. Jednak jest to sposób “na kolanie” i nie zalecam go używać, ale dodałem go aby pokazać, że tak też się da.

Przypadek trzeci: brak przycisku “back to top” czyli jak połamać sobie kciuka
To akurat nie jest może karygodny błąd, ale jest to spore obniżenie użyteczności strony. W sytuacji gdy przeglądamy długą treść a takich w sieci nie brakuje – różne galerie albo długie artykuły, to po dojechaniu poza połowę długości, w każdej nowoczesnej i dobrze zaprojektowanej stronie powinien pokazać się przycisk “Back to top” po którego wciśnięciu zostajemy ekspresowo przeniesieni na początek strony, gdzie możemy ją dalej szybko i wygodnie eksplorować. Brak takiego przycisku powoduje, że użytkownik musi przewijać i przewijać i przewijać i… aż połamie sobie kciuka 😉
Zastosowanie takiego przycisku to ukłon w stronę użytkownika dzięki czemu może on sprawniej poruszać się po stronie i oszczędzić czas. Jego brak nie jest tragedią, ale generalnie jest to “must have” każdej dobrze zaprojektowanej witryny internetowej.
Przycisk “Back to Top” zazwyczaj ma przewinąć stronę na początek abyśmy mogli wrócić do menu i użyć go do przejścia na inną podstronę, do innej sekcji itp. Alternatywą dla tego przycisku może być tzw. przyklejone menu, które jest widoczne w górnej części strony niezależnie do tego jak daleko ją przewiniemy.
Taka forma poprawienia użyteczności strony też jest dużym ukłonem w stronę użytkownika, ale zabiera trochę miejsca na ekranie i przykrywa treść. Jednak w dobie ponad 5 calowych telefonów raczej nie będzie to problemem. Mimo tego, dobry developer myśli o wszystkich i dla ludzi z mniejszymi ekranami (np. wciąż używane starsze iPhone’y) za pomocą CSS można ukryć takie menu a pokazać przycisk Back to Top i na odwrót.
Nic nie stoi na przeszkodzie żeby używać obu elementów – przyklejonego menu praz przycisku Back to Top. Jednak strony mobilne powinny być jak najbardziej przejrzyste i nie rozpraszać użytkownika zbyt dużą ilością “bajerów”.
Przypadek czwarty: najeżdżające na siebie elementy – co za dużo to nie zdrowo
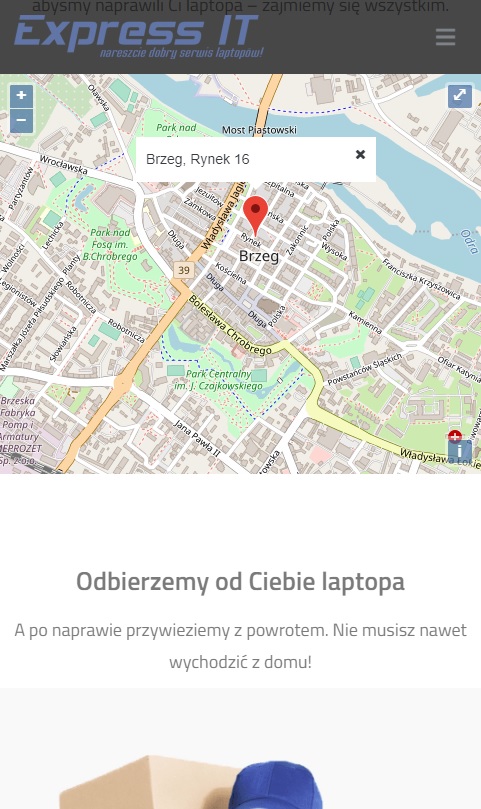
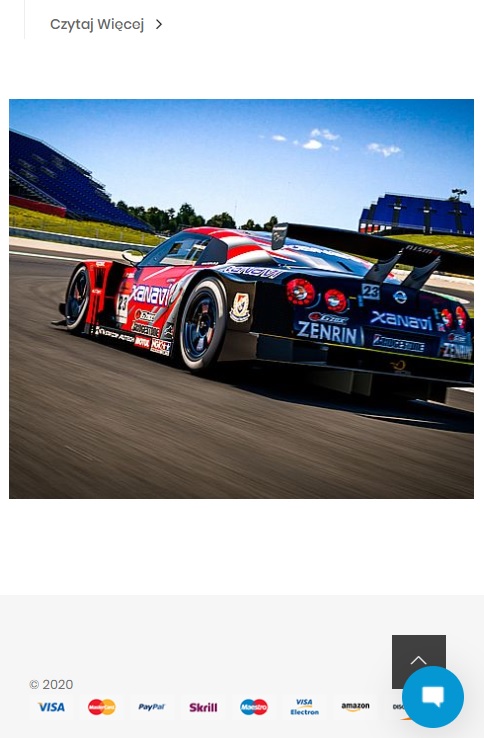
Co tu dużo pisać – czasami elementy, które bez problemu egzystują obok siebie na ekranie komputera, zaczynają wchodzić sobie w drogę na ekranie telefonu czy tabletu i walcząc i miejsce dla siebie, nachodzą jeden na drugi, co często prowadzi do sytuacji jak na poniższej ilustracji, gdzie ikonka czatu nachodzi na przycisk przewijania strony do góry:

Dlaczego tak się stało?
Odpowiedź jest bardzo prosta – pewnie jak zwykle nikomu nie chciało się choćby przeskalować okna do mniejszego rozmiaru a tym bardziej wyświetlić tej strony na telefonie w przeciwnym wypadku nawet średnio bystre oko wyłapało by taki błąd.
Jak można było temu zapobiec?
Również w bardzo prosty sposób. Choćby poprzez modyfikację CSSa tak aby ikonka czatu wyświetlała się po przeciwległej stronie ekranu czyli w tym przypadku po lewej albo też nie było by niczym złym, gdyby wyświetlała się nad przyciskiem powrotu na górę. Dwie linijki w CSS załatwiły by sprawę.
Podsumowanie
–A po co taki artykuł? A na co to komu? Pewnie chcesz pokazać jakie to Ty robisz fajne i dopracowane strony?
Myśląc nad podsumowaniem od razu przyszło mi do głowy to co powyżej. Czy tak jest? W sumie i tak i nie. Na pewno nie robię nic idealnie i gdyby wpadł tu inny WebDeveloper na audyt użyteczności mojej strony, miałby się czego przyczepić.
Bardziej chodziło mi o to, że przeglądam inne strony a także strony stworzone przez moją konkurencję i widzę, że niekiedy ludzie nie mają do końca pojęcia o robocie za jaką się zabierają a ja staram się wyłapywać takie błędy aby się na nich uczyć, bo przecież wszyscy uczymy się na błędach a najlepiej uczyć się na cudzych 😉